はてなブログに最初から備わっているaboutページのフォントを変更する方法を紹介します。初心者向けです。
まずは変更したいフォントを導入するところから。
①フォントを選ぶ
下のサイトでお気に入りのフォントを選んでください。
fonts.google.com
②表示されるhtmlをコピー
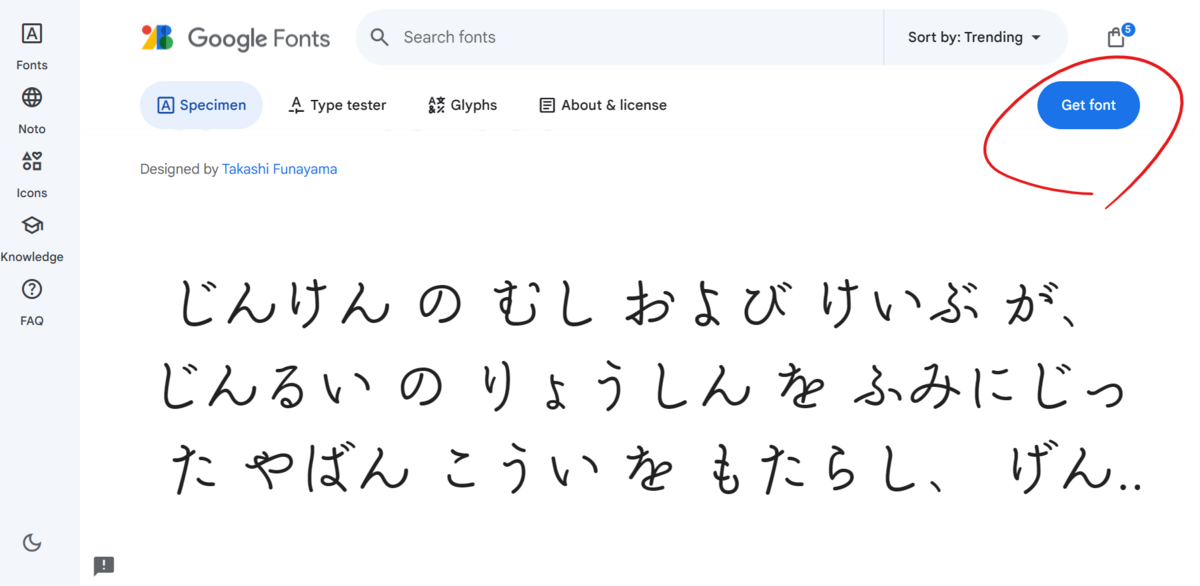
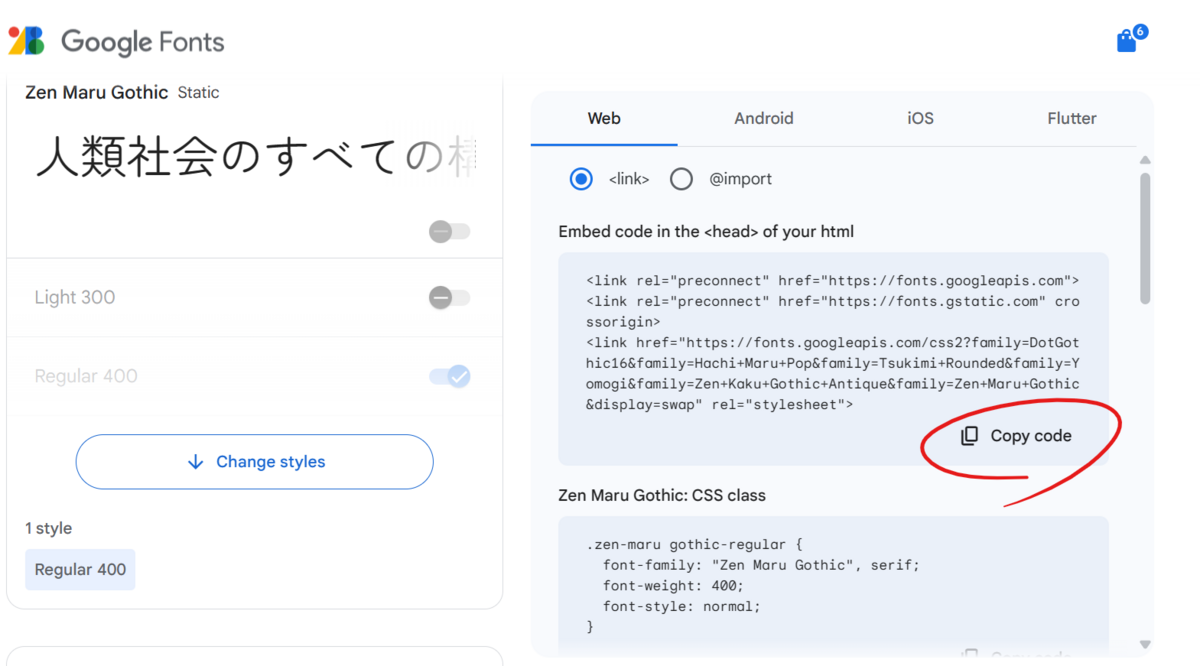
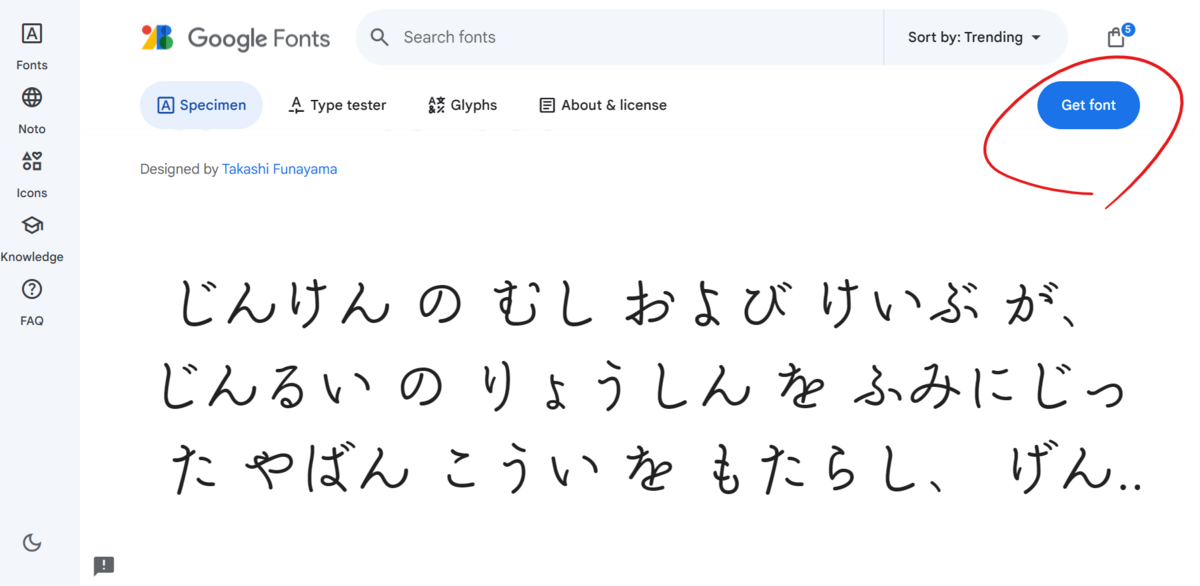
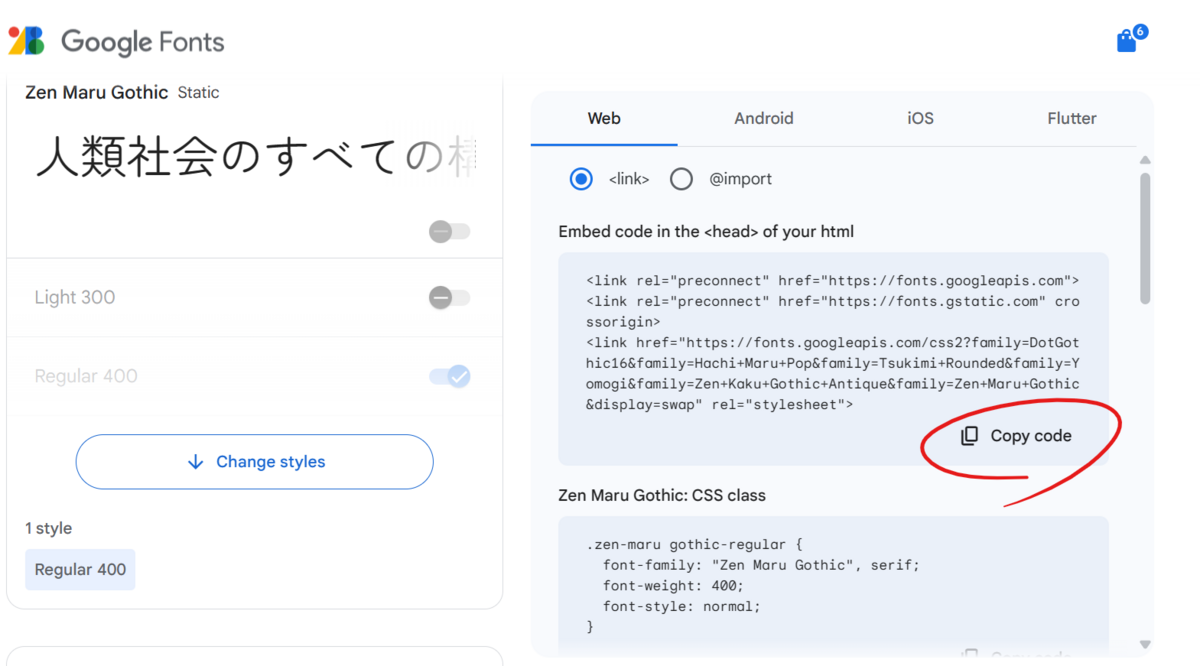
フォントをクリックして、右上のGet fontを選択
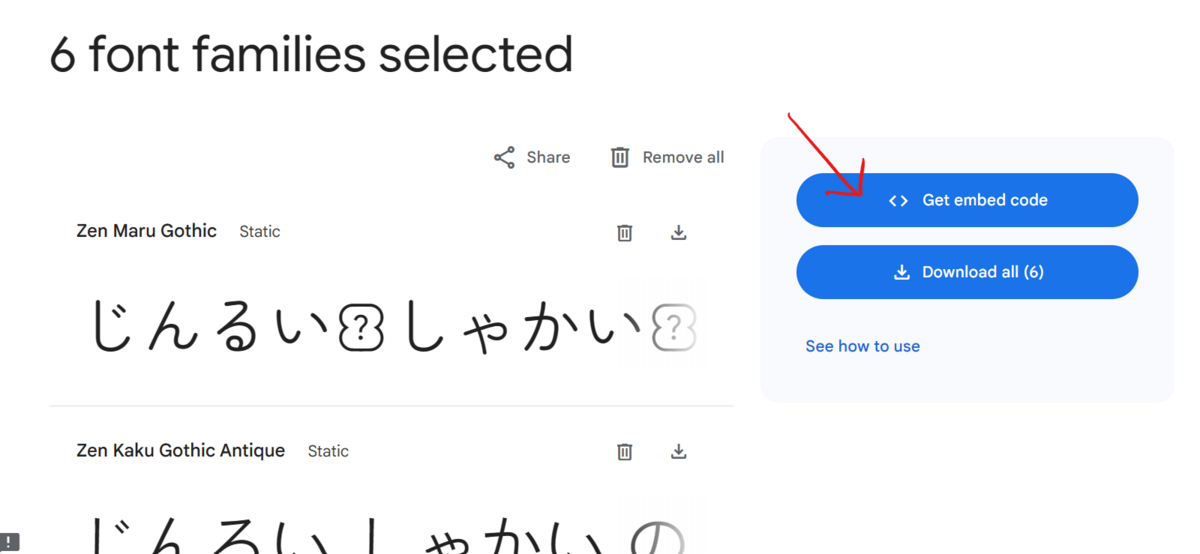
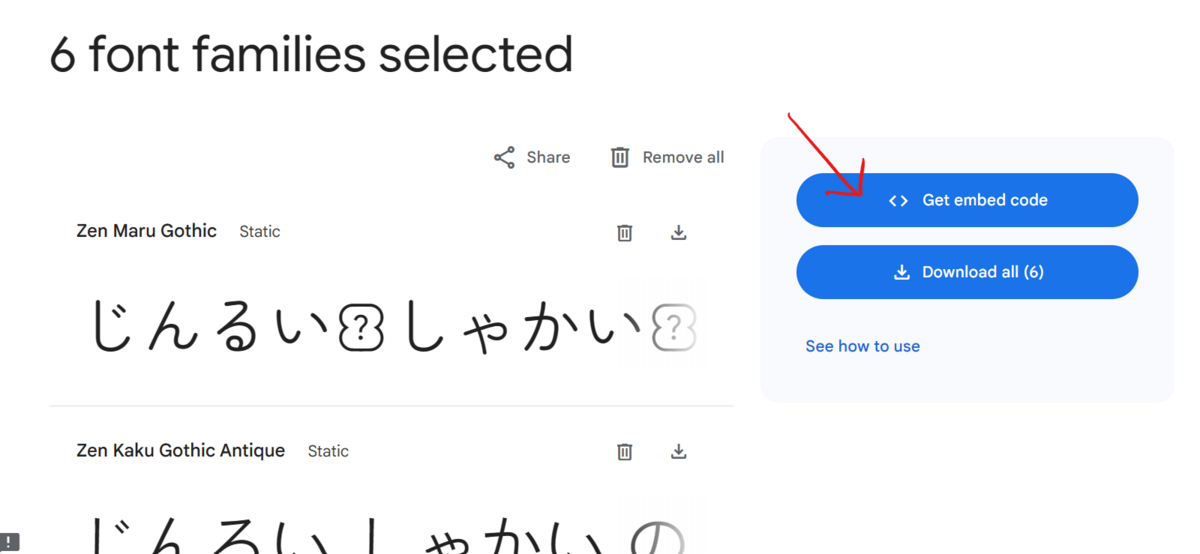
次に<>Get embed code を選択して、
一番上のhtmlをコピー



③詳細設定に貼り付け
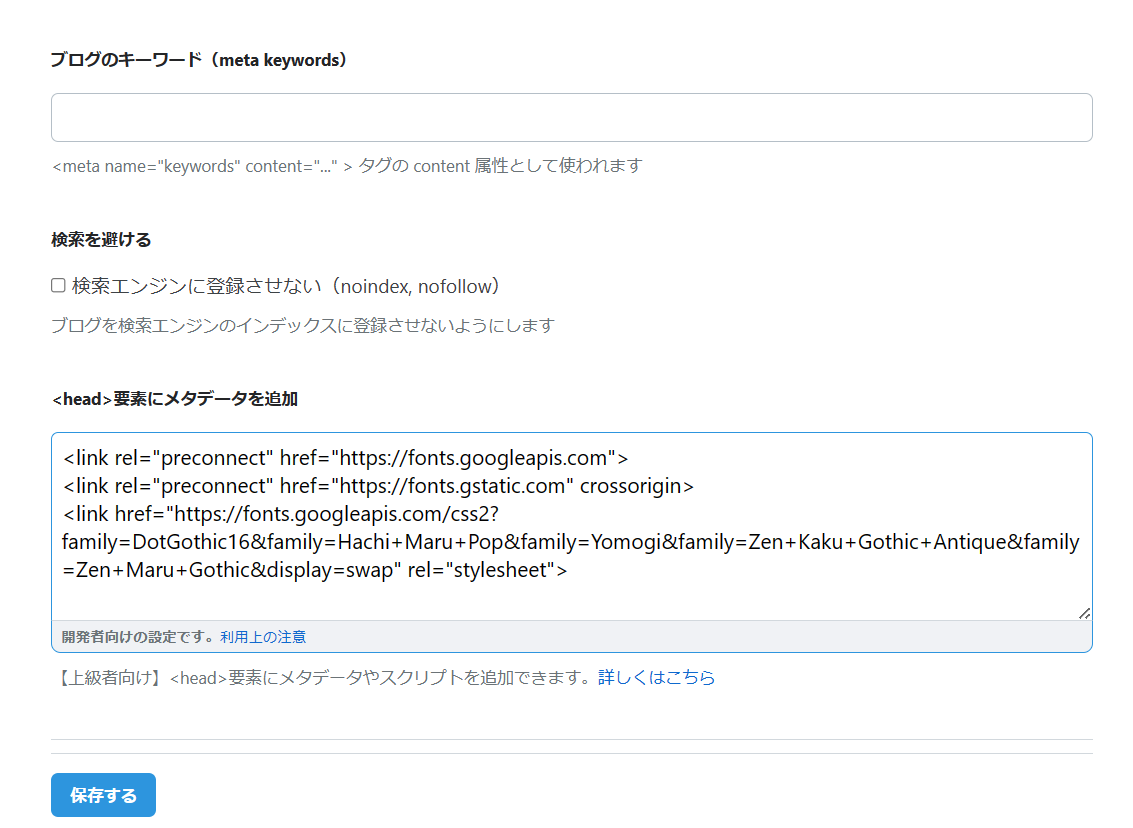
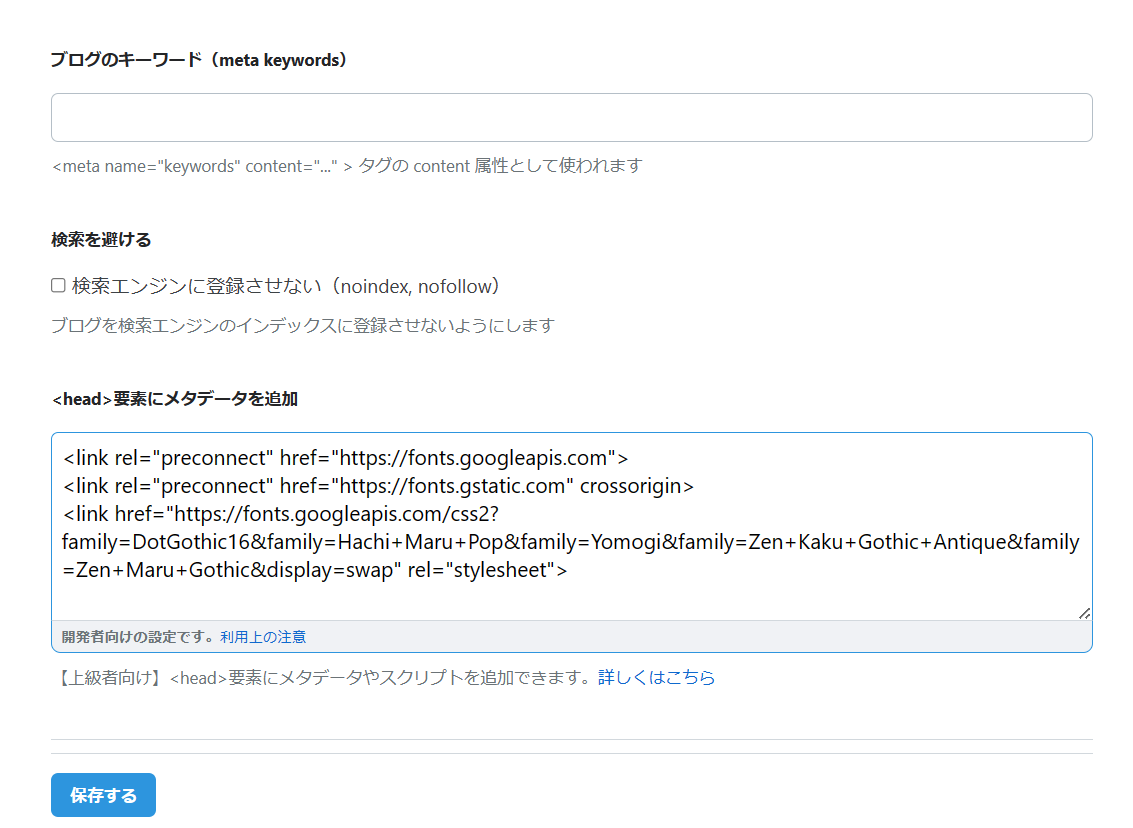
設定>詳細設定><head>要素にメタデータを追加 にコピーしたコードを貼り付け

保存するのをお忘れなく!
次にcssを変更するときに必要な構造を確認します。

.entry-contentという箱の中にテキストとリスト(dl,dt,dd)が入っています。
フォントの変更が目的なのでタグの詳しい説明は割愛します。
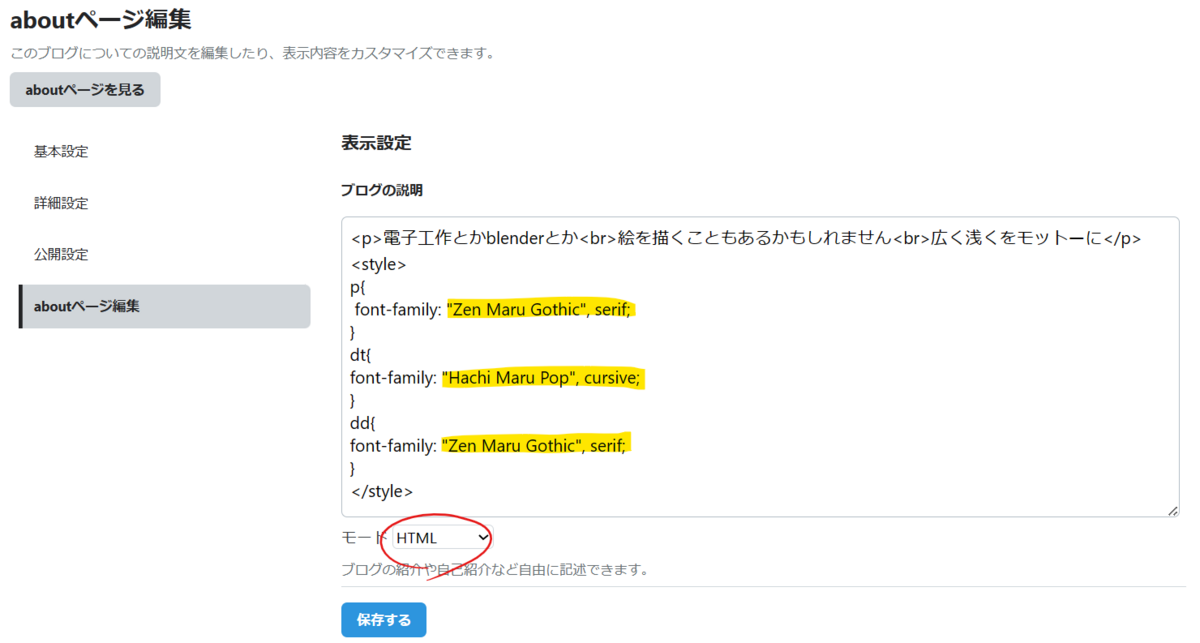
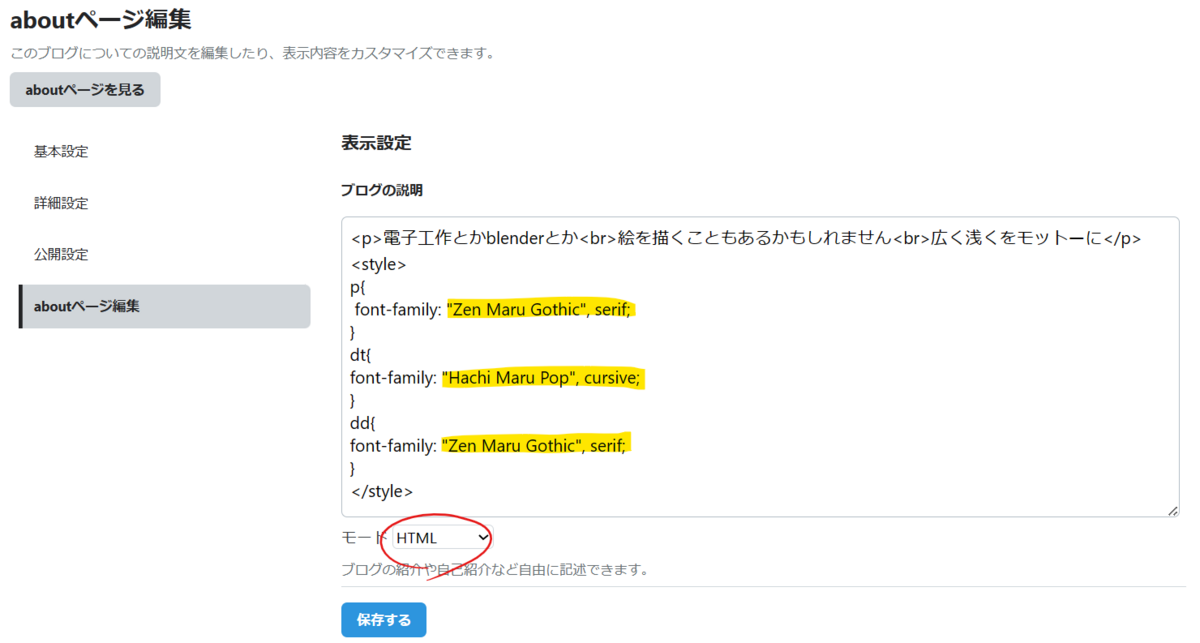
設定>aboutページ編集>ブログの説明 に書き込みます。
※サンプルコードあり
コードを書く
まず、説明を<p></p>で囲い、改行があれば<br>を挟むか、行毎に<p></p>でくくってください。
次に、<style></style>で囲った中にフォントを変更するcssを書いていきます。
pは本文、dtはタイトル(プロフィール、ブログ投稿数など)、ddは説明の部分(はてなID、記事数など)です。詳しくはさっきのaboutページの構造を参照してください。
<p>説明</p>
<style>
p{
font-family;"設定したいフォント名"
}
</style>
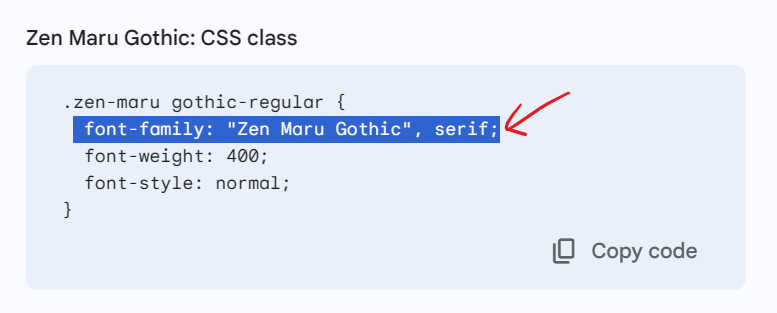
フォント名を持ってくる
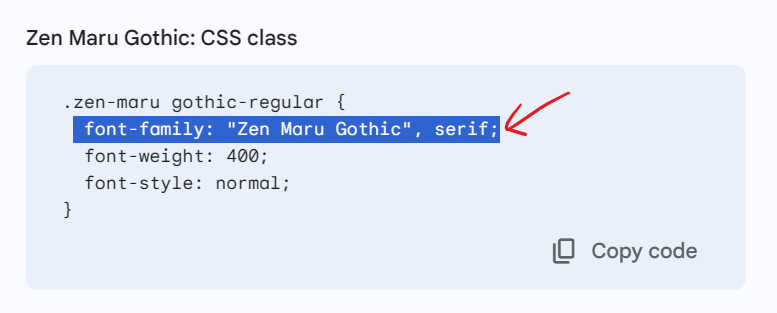
Googleフォントを開いて、htmlを持ってきた場所にある、設定したいフォントのCSSをコピー

こんな感じです

保存して、
完成!!!

サンプルコード(コピペ用)
フォントなど適宜変更して使用してください。
<p>ここにテキストを入力<br>ここにテキストを入力<br>ここにテキストを入力</p>
<style>
p{
font-family: "Zen Maru Gothic", serif; //設定したいフォントに変更
}
dt{
font-family: "Hachi Maru Pop", cursive;
}
dd{
font-family: "Zen Maru Gothic", serif;
}
</style>